訣竅&注意事項
"Comsmetic decoration, which frequently distorts the data, will never salvage an underlying lack of content."
by Nigel Holmes
確認圖表的使用時機


事先考量閱讀的媒介

別忘了考慮到色盲讀者

避免過度追求精確
做圖表的時候千萬別忘記考慮到,做好的圖表會在什麼場合被展示?又會如何被展示出來?萬一花了很多時間做的互動效果圖表,最後卻是在電視上播放,那所花費的時間和精力就全浪費了。
使用圖表的情境相當多,重點是要確認各種情境下的不同限制,以確認圖表是否還有需要注意的細節。例如:
1. 使用投影機播放的話,圖表配色是否要更強烈?若環境光很亮的話,最好考慮使用亮底暗字製作。
2. 展示的時候使用滑鼠或是觸控?別忘了 滑鼠滑過 ( Hover ) 的效果在觸控螢幕上是辦不到的喔!
3. 使用紙本呈現的話, 移除互動性後圖表還剩下多少資訊?
21世紀的今天已經有相當高的手機普及率,同時還有平板電腦、桌上型電腦、筆記型電腦等等各種的瀏覽裝置。你的作品可能會出現在哪裡?這會影響到你的構圖比例、字體與圖示比例、資訊複雜程度以及互動的方式。這裡列出一些常見會犯的錯誤,讓大家可以很容易的避免:
1. 靠 Mouse Hover (滑鼠滑過)獲得某些資訊或效果-要注意這樣的行為在觸控裝置上會造成困擾。
2. 固定的字體大小 -有些在電腦上恰當的字體大小,在手機上卻會顯得過小。
3. 固定的邊框留白 - 在小螢幕中,留白常會相對的大,使得設計整體比例變形。
4. 未考慮手機直握的狀況 - 使用手機的情境大多是直握,這與在電腦上閱讀的體驗截然不同。
全世界的人大約有 8%的比例是色盲,也就是100 個人就有 8 個是色盲!色盲其實還分成不同種類,例如紅綠色盲、色弱、全色盲等等… 搞不好比你網站上的色盲比 IE 使用者還多。所以在製作圖表時,記得使用 colorbind 測試工具確認看看用的配色在不同色盲的視界裡長得像什麼樣,以免有些人因為色彩的混淆而看不懂圖表要表達的訊息。
除了色盲以外,老年族群也需要考慮,如果你的圖表內的文字太小往往不利於有老花眼的人閱讀。考量到讀者群跟使用情境,如果可以的話,就把字體做大一些吧!
避免略過小問題的同時,我們也應該要避免追求過度的精確。創意、發想、天馬行空最大的殺手就是精確、細節跟過於理性。這是一個探索的階段,視覺化幫助我們理解趨勢、看出趨勢,這時候忽略掉小數點下的數字、製作有點粗糙的圖表並不妨礙我們做到這點。
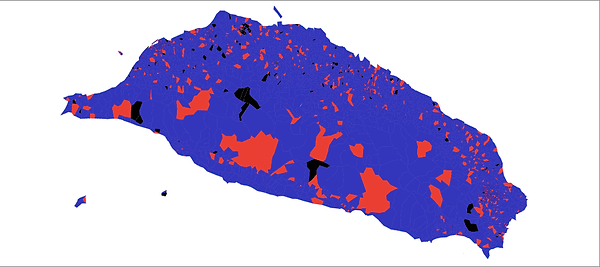
以下圖為例,雖然圖中有資料錯誤無法對應的黑色區塊,我們觀察村里長性別趨勢的能力並不受中間黑色區塊的影響。:

(圖片來源: infographics.tw)
做地圖視覺化時,地理面積有時候會影響對統計數字的認知,比方說由於上圖東部的村里區塊較大,我們感受到的女性里長數量會比實際上的多。然而,我們藉由地理區塊的視覺化可以觀察位置上的分布,所以在決定要使用這類方式實作給一般讀者看的作品前,這樣的問題並不用急著修正。
有過這樣的經驗嗎?畫線圖時因為數據都很大,畫出來只有一條近乎水平的線高高的掛在圖表的上方。的確,這樣的圖不僅不美觀,也不甚吸引人;一條單調無奇的水平線,如手寫般的稍微扭動。你可能會想,「讓我們把他變得更戲劇化一些吧!」然後就動了一些手術,比方說截取圖表的一部份範圍,拉大至整張圖表。
但有時候,這樣做是有問題的!曲線被拉開,數據之間的比例也因此而失真了。原本 100% 的比例,可能因為你的一個拉開,就變成了 200%。當然在你需要突顯出他的變化狀況時,局部放大可能會是必要的。這類的手法並非完全不行,還是要依照實際的情境來考量使用。
原文參考:infographics.tw
避免軸線、比例尺錯誤的截短
